動画を含むFlex Messageを作成する
Flex Messageの動画コンポーネントを使うと、ヒーローのブロックに動画を表示できます。Flex Messageの送信について詳しくは、「Flex Messageを送信する」を参照してください。
- 動画コンポーネントの使用条件
- 動画のアスペクト比
- 動画のURIアクション
- 動画を含むFlex Messageの定義
- 動画の再生方法
- 動画コンポーネントをサポートするバージョン未満のLINEでの表示
- Flex Message Simulatorでの表示
- 関連ページ
動画コンポーネントの使用条件
動画コンポーネントを使うには、以下の条件をすべて満たす必要があります。
- ヒーローのブロックのタイプに
videoを指定する。 - バブルのサイズに
kilo、mega、gigaのいずれかを指定する。 - バブルがカルーセルの子要素ではない。
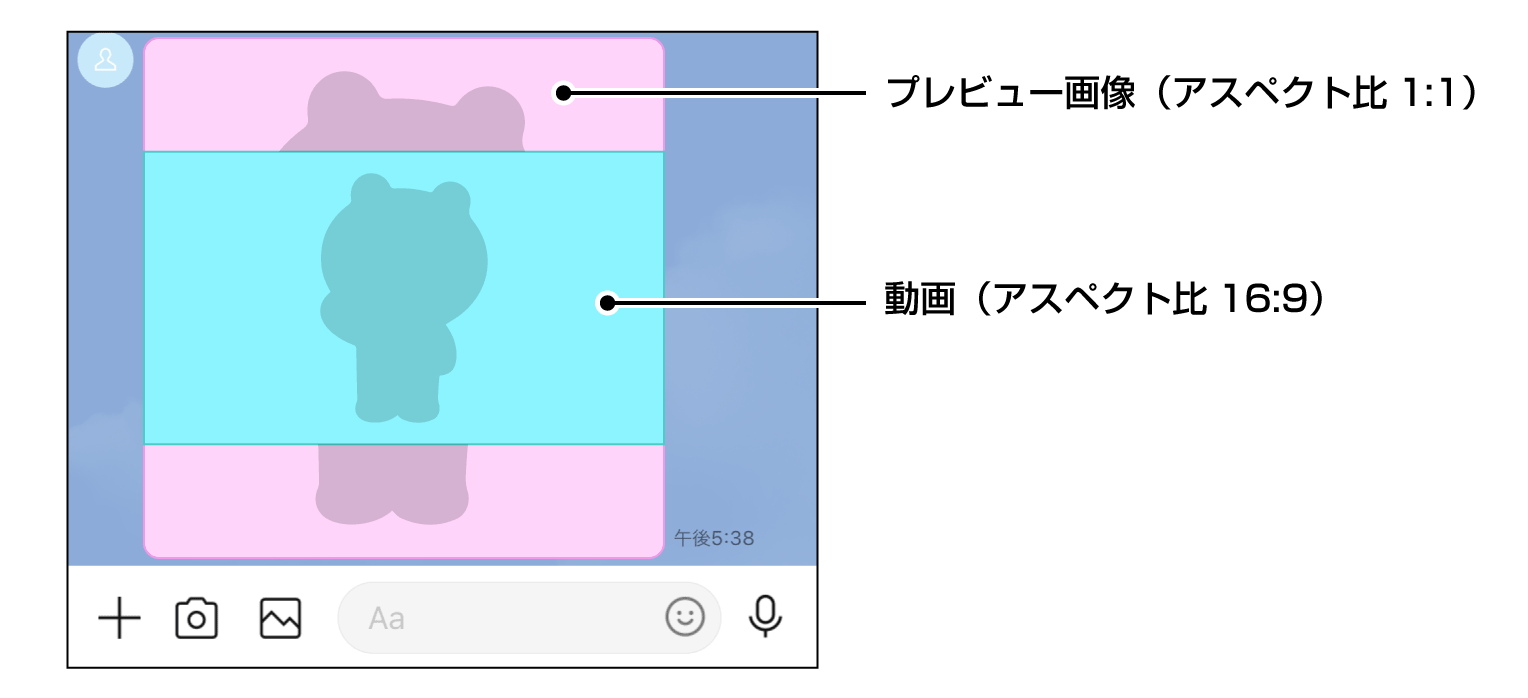
動画のアスペクト比
動画が横長すぎたり、縦長すぎたりすると、端末によっては動画の全体が表示されず、一部が欠けて表示される場合があります。動画を正しく表示するには、以下のアスペクト比がすべて同じであることを確認してください。
urlプロパティで指定する動画のアスペクト比aspectRatioプロパティで指定するアスペクト比previewUrlプロパティで指定するプレビュー画像のアスペクト比

動画のURIアクション
動画コンポーネントのactionプロパティを使うと、URIアクションを指定できます。URIアクションを指定すると、ラベルのタップ時にLINE内ブラウザで指定のURLを開いたり、通話アプリで指定の電話番号に電話をかけたりできます。URIアクションのラベルは以下の3箇所で表示されます。



動画を含むFlex Messageの定義
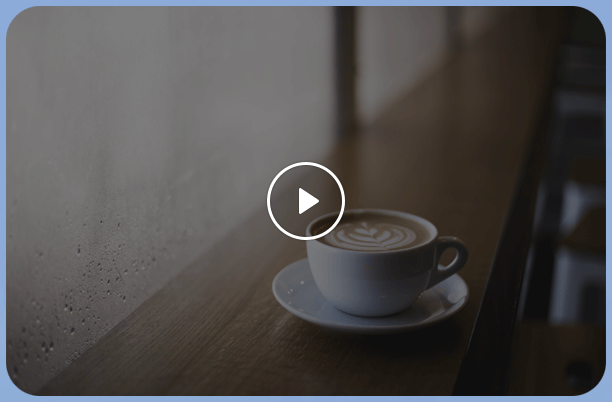
以下のFlex Messageは、動画だけを含む最も基本的なレイアウトです。

動画を含めるには、heroブロックを使う必要があります。動画コンポーネントをサポートしていないバージョンのLINE向けには、ヒーローのブロックのaltContentプロパティに、代替コンテンツを指定します。上のFlex Messageを表現するには以下のようなJSONデータを指定します。
{
"type": "bubble",
"size": "mega",
"hero": {
"type": "video",
"url": "https://example.com/video.mp4",
"previewUrl": "https://example.com/video_preview.jpg",
"altContent": {
"type": "image",
"size": "full",
"aspectRatio": "20:13",
"aspectMode": "cover",
"url": "https://example.com/image.jpg"
},
"aspectRatio": "20:13"
}
}
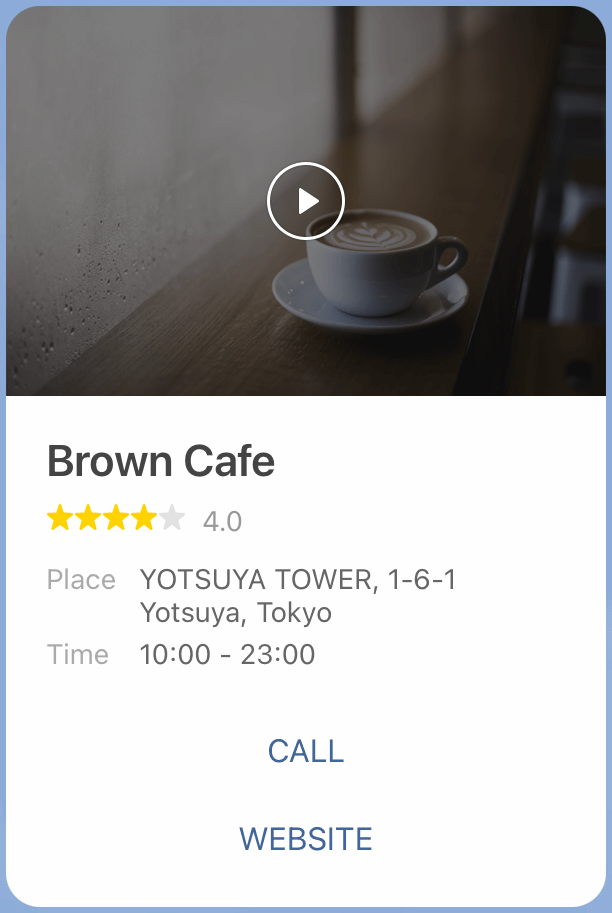
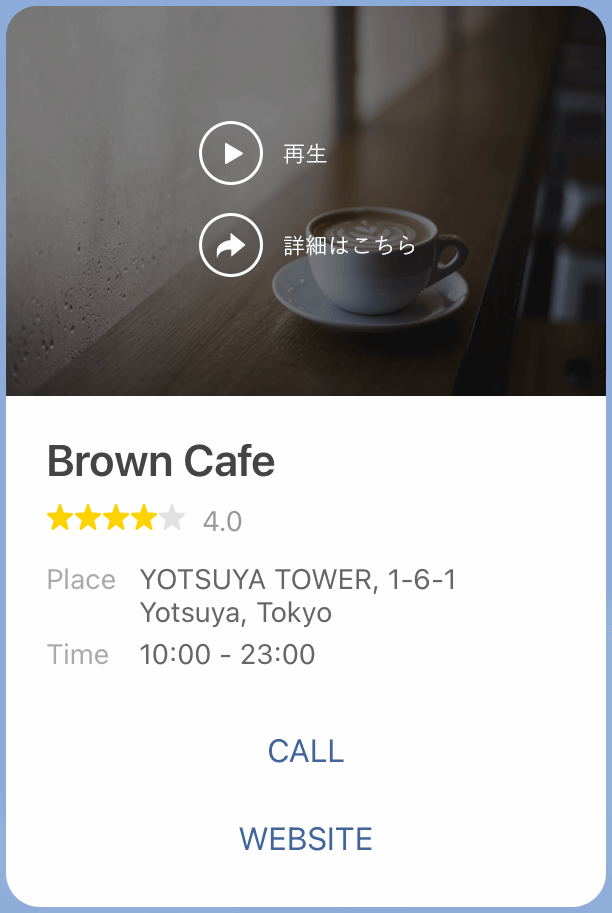
また、動画メッセージとは異なり、動画を含む複雑なレイアウトのメッセージを構築できます。

上のFlex Messageを表現するには以下のようなJSONデータを指定します。
{
"type": "bubble",
"size": "mega",
"hero": {
"type": "video",
"url": "https://example.com/video.mp4",
"previewUrl": "https://example.com/video_preview.png",
"altContent": {
"type": "image",
"size": "full",
"aspectRatio": "20:13",
"aspectMode": "cover",
"url": "https://example.com/image.png"
},
"action": {
"type": "uri",
"label": "詳細はこちら",
"uri": "http://example.com/"
},
"aspectRatio": "20:13"
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "Brown Cafe",
"weight": "bold",
"size": "xl"
},
{
"type": "box",
"layout": "baseline",
"margin": "md",
"contents": [
{
"type": "icon",
"size": "sm",
"url": "https://example.com/star.png"
},
{
"type": "icon",
"size": "sm",
"url": "https://example.com/star.png"
},
{
"type": "icon",
"size": "sm",
"url": "https://example.com/star.png"
},
{
"type": "icon",
"size": "sm",
"url": "https://example.com/star.png"
},
{
"type": "icon",
"size": "sm",
"url": "https://example.com/gray_star.png"
},
{
"type": "text",
"text": "4.0",
"size": "sm",
"color": "#999999",
"margin": "md",
"flex": 0
}
]
},
{
"type": "box",
"layout": "vertical",
"margin": "lg",
"spacing": "sm",
"contents": [
{
"type": "box",
"layout": "baseline",
"spacing": "sm",
"contents": [
{
"type": "text",
"text": "Place",
"color": "#aaaaaa",
"size": "sm",
"flex": 1
},
{
"type": "text",
"text": "1-3 Kioicho, Chiyoda-ku, Tokyo",
"wrap": true,
"color": "#666666",
"size": "sm",
"flex": 5
}
]
},
{
"type": "box",
"layout": "baseline",
"spacing": "sm",
"contents": [
{
"type": "text",
"text": "Time",
"color": "#aaaaaa",
"size": "sm",
"flex": 1
},
{
"type": "text",
"text": "10:00 - 23:00",
"wrap": true,
"color": "#666666",
"size": "sm",
"flex": 5
}
]
}
]
}
]
},
"footer": {
"type": "box",
"layout": "vertical",
"spacing": "sm",
"contents": [
{
"type": "button",
"style": "link",
"height": "sm",
"action": {
"type": "uri",
"label": "CALL",
"uri": "https://example.com"
}
},
{
"type": "button",
"style": "link",
"height": "sm",
"action": {
"type": "uri",
"label": "WEBSITE",
"uri": "https://example.com"
}
},
{
"type": "box",
"layout": "vertical",
"contents": [],
"margin": "sm"
}
],
"flex": 0
}
}
動画の再生方法
Flex Messageで送信された動画は、トークルーム上や動画プレーヤー上で再生できます。
動画を含むメッセージの送信に成功したとしても、ユーザーの端末上で動画を正しく再生できない場合があります。詳しくは、FAQの「メッセージとして送信した動画が再生できないのはなぜですか?」を参照してください。
トークルーム上での自動再生
トークルーム上で動画が自動再生されるかどうかは、LINEの[設定] > [写真と動画] > [動画自動再生]で確認できます。PC版LINE(macOS版とWindows版)では動画は自動再生されません。
| [動画自動再生]の設定 | 自動再生 |
|---|---|
| [モバイルデータ通信とWi-Fi] | 動画が自動再生される |
| [Wi-Fiのみ] | Wi-Fi接続時のみ動画が自動再生される |
| [自動再生しない] | 動画が自動再生されない |
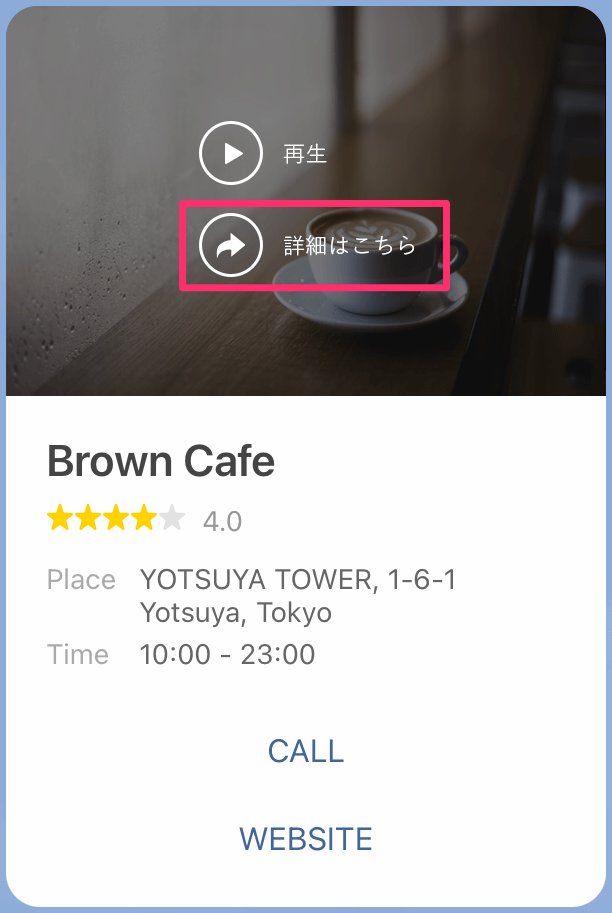
動画再生終了時の画面
動画再生が終了すると、動画の上に最大2つのボタンが表示されます。1つ目のボタンは[再生]で、タップすると、動画プレーヤーを開き、もう一度動画を再生します。詳しくは「動画プレーヤー上での手動再生」を参照してください。
2つ目のボタンは[詳細はこちら]で、動画コンポーネントに指定したURIアクションのラベルです。任意のテキストに変更できます。動画コンポーネントにURIアクションを指定しない場合は、[再生]だけが表示されます。詳しくは、「動画のURIアクション」を参照してください。

動画プレーヤー上での手動再生
ユーザーがトークルーム上の動画をタップすると、動画プレーヤーが起動し、ビデオが再生されます。再生時と再生終了時では表示されるボタンが異なります。
動画再生時の画面
動画再生時には、動画の上に最大2つのボタンが表示されます。1つ目のボタンは[完了]で、タップすると、動画プレーヤーを閉じ、トークルームに戻ります。このとき、動画の自動再生の条件を満たす場合は、トークルーム上で動画の続きが再生されます。詳しくは、「トークルーム上での自動再生」を参照してください。
2つ目のボタンは[詳細はこちら]で、動画コンポーネントに指定したURIアクションのラベルです。任意のテキストに変更できます。動画コンポーネントにURIアクションを指定しない場合は、[完了]だけが表示されます。詳しくは、「動画のURIアクション」を参照してください。

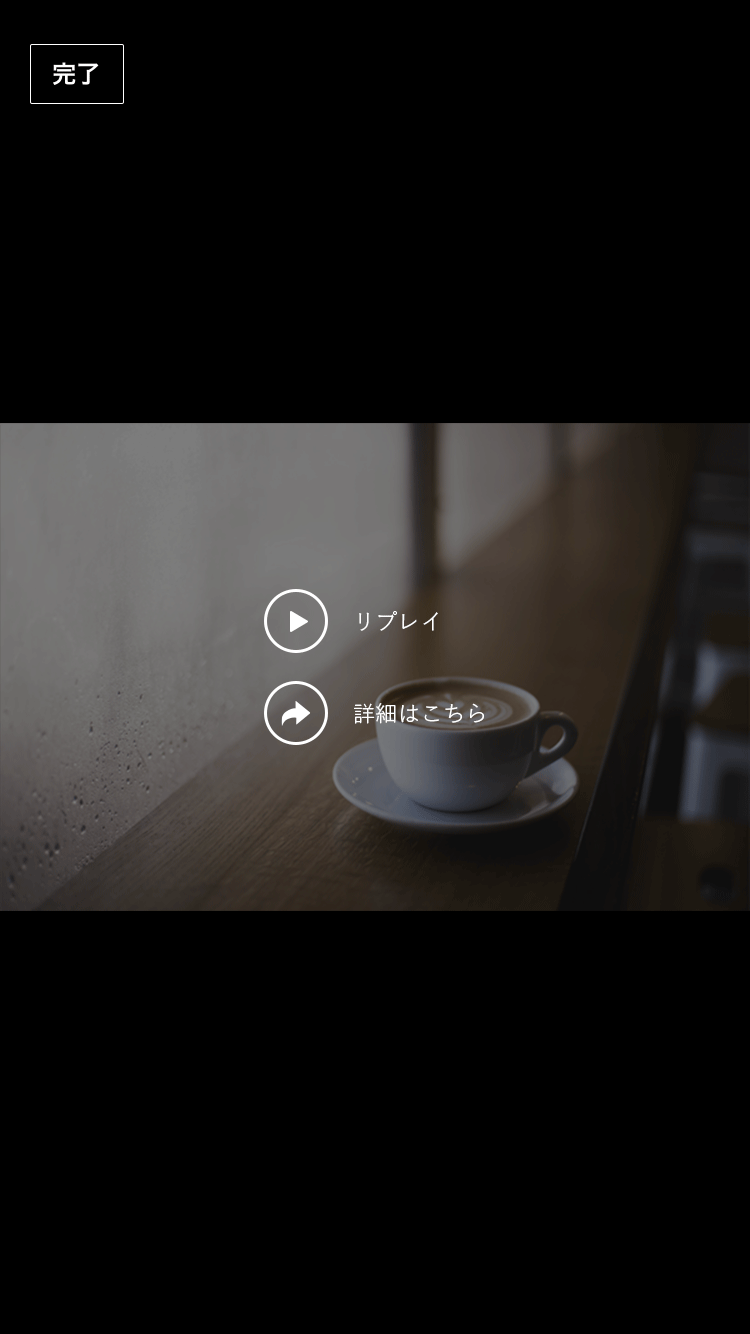
動画再生終了時の画面
動画再生時には、動画の上に最大2つのボタンが表示されます。1つ目のボタンは[リプレイ]で、タップすると、動画プレーヤー上で動画をもう一度再生します。
2つ目のボタンは[詳細はこちら]で、動画コンポーネントに指定したURIアクションのラベルです。任意のテキストに変更できます。動画コンポーネントにURIアクションを指定しない場合は、[リプレイ]だけが表示されます。詳しくは、「動画のURIアクション」を参照してください。

動画コンポーネントをサポートするバージョン未満のLINEでの表示
LINEのバージョンが動画コンポーネントをサポートするバージョンに満たない場合、動画コンポーネントのaltContentプロパティに指定したコンポーネントが代替コンテンツとして表示されます。altContentプロパティにはボックスか画像を指定します。
Flex Message Simulatorでの表示
Flex Message Simulatorでは動画のプレビューはできません。Flex Message Simulatorのプレビューエリアでは、「動画コンポーネントをサポートするバージョン未満のLINEでの表示」と同様に、代替コンテンツが表示されます。
Flex Message Simulatorで作成したメッセージに含まれる動画を確認するには、テストメッセージを送信し、LINE上で確認してください。テストメッセージは、Flex Message Simulatorの右上の[Send...]から送信できます。

関連ページ
- Flex Messageを送信する
- Flex Messageの要素
- Flex Messageのレイアウト
- Flex Message(Messaging APIリファレンス)
- Flex Message Simulator

